Ajax is a term that refers to the use of a group of technologies together:
XHTML (or HTML), CSS, DOM, JavaScript, XML, XMLHttpRequest object.
- XHTML (or HTML), CSS, for marking up and styling information.
- The DOM accessed with a client-side scripting language, like JavaScript or JScript, to dynamically display and interact with the information presented.
- The XMLHttpRequest object to exchange data asynchronously with the web server.
- XML is commonly used as the format for transferring data back from the server.

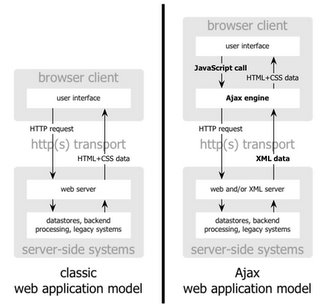
The classic web application model works like this: Most user actions in the interface trigger an HTTP request back to a web server. The server does some processing (retrieving data, crunching numbers, talking to various legacy systems) and then returns an HTML page to the client. It’s a model adapted from the Web’s original use as a hypertext medium.
This approach makes a lot of technical sense, but it doesn’t make for a great user experience. While the server is doing its thing, what’s the user doing? That’s right, waiting. And at every step in a task, the user waits some more.
Obviously, if the Web is designed from scratch for applications, users will not wait around. Once an interface is loaded, why should the user interaction come to a halt every time the application needs something from the server? In fact, why should the user see the application go to the server at all?
An Ajax application eliminates the start-stop-start-stop nature of interaction on the Web by introducing an intermediary (an Ajax engine) between the user and the server.
Instead of loading a webpage, at the start of the session, the browser loads an Ajax engine, this engine is responsible for both rendering the interface the user sees and communicating with the server on the user’s behalf. So the user is never staring at a blank browser window and an hourglass icon, waiting around for the server to do something.

Every user action that normally would generate an HTTP request takes the form of a JavaScript call to the Ajax engine instead. Any response to a user action that doesn’t require a trip back to the server (such as simple data validation, editing data in memory, and even some navigation) the engine handles on its own. If the engine needs something from the server in order to respond (submitting data for processing, loading additional interface code, or retrieving new data) the engine makes those requests asynchronously, usually using XML.
Who’s Using Ajax:
All of the major products Google has introduced over the last year [Google is making a huge investment in developing the Ajax approach].
Flickr, A9, Netvibes, del.icio.us, meebo, Remember The Milk..
and alot more of Web 2.0 sites..
These projects demonstrate that Ajax is not only technically sound, but also practical for real-world applications. This isn’t another technology that only works in a laboratory. And Ajax applications can be any size, from the very simple, single-function [Google Suggest] to the very complex and sophisticated [Google Maps].
The biggest challenges in creating Ajax applications are not technical. The core Ajax technologies are mature, stable, and well understood. Instead, the challenges are for the designers of these applications: to forget what we think we know about the limitations of the Web, and begin to imagine a wider, richer range of possibilities.
It’s going to be fun.
<.adjuster />
Ooh, thanks a lot man ... finally I got what AJAX really is
ReplyDeletei'll post another 2 articles about:
ReplyDelete-AJAX pros & cons..
-AJAX explained sample code..
so, keep reading the blog!
<.adjuster />
check links
ReplyDeletehttp://egjug.org/hashimblog/2006/04/01/rico-tabbed-control/
http://www.egjug.org/blog/1
Hashim: Links checked.. content is being analyzed at the moment!
ReplyDeletebizrules >
ReplyDeletei think there's not gonna be what u call an AJAX bloat, the reason is obvious, give a look around and u'll see how carefully and responsive AJAX web apps r made today, look at the examples at this post, most owners of AJAX sites today r young developers, click the [about] link on any AJAX site u load and u'll see.. large companies like Yahoo and Micro$oft will not stand still and just look.. they will share in the cake, but they will not invest in it, so apps from them yahoo mail & microsoft www.start.com will fail!