Thursday, April 27, 2006
My Website is online
All errors had been fixed..
The site URL is: http://adjuster.somee.com
Enjoy the experience..
<.adjuster />
Friday, April 21, 2006
I'm a meebo contributor!
 Woohoo, i'm a contributor now in meebo Arabic translation..
Woohoo, i'm a contributor now in meebo Arabic translation..Congratulate me folks..
Due to the worldwide huge recognition, meebo has expanded its interface to a very long list of languages..
They depend on users feedback to add new services, so, they used this point to enable users to contribute in meebo localization.. they 100% succeeded in that..
Now i'm officially a meebo contributor!
Check out:
- meebo official website
- meebo contributors
i'm #4 after Adel, Yassine and Ali..
<.adjuster />
Sunday, April 16, 2006
My Website is offline
Also users have reported for some errors in the site forbidding some features from correctly rendering in some browsers..
so errors are being checked to be fixed..
The site will be online again after a few days with:
-- Whole new interface..
-- Bugs fixed..
-- Cool AJAX services enabled..
All of these new features will be introduced on a new host..
Keep spotting the Website icon at the top corner of the sidebar to the right.. it's now disabled, very soon it will be enabled..
Sorry for the inconvenience..
<.adjuster />
AJAX Sample Code
The standard and well-known method for user interaction with web-based applications involves the user entering information (e.g. filling out a form), submitting that information to the server, and awaiting a page refresh or redirect to return the response from the server.
This is at times frustrating for the user, besides being rather different to the 'desktop' style of user interface with which he may be more familiar.
Ajax (Asynchronous Javascript And XML) is a technique (or, more correctly, a combination of techniques) for submitting server requests 'in the background' and returning information from the server to the user without the necessity of waiting for a page load.
There are a few, relatively simple, steps to coding an Ajax application. The description below is an attempt to describe the main points without bogging down the new user in too many of the technicalities.
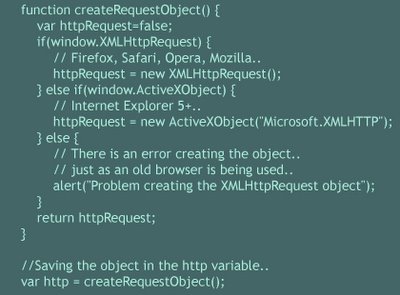
First, we need to know how to create an XMLHTTPRequest object. The process differs slightly depending on whether you are using Internet Explorer (5+) with ActiveX enabled, or a standards-compliant browser such as Mozilla Firefox.
 Second, we need to write an event handler which will be called via some event on our user's page, and will handle sending our request for data to our server.
Second, we need to write an event handler which will be called via some event on our user's page, and will handle sending our request for data to our server.
The event handler will use various methods of our XMLHTTPRequest object to:
-- Make the request to the server..
-- Check when the server says that it has completed the request..
-- Deal with the information returned by the server..
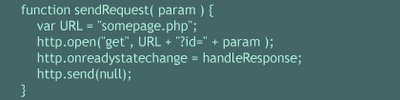
We can make our request of the server by using a GET method to an appropriate server-side script. Here's an example event handler called sendRequest which assumes that we have created our XMLHTTPRequest object and called it http: Note that the function listens to the onreadystatechange property of the XMLHTTPRequest object and, each time this parameter changes, calls a further function handleResponse..
Note that the function listens to the onreadystatechange property of the XMLHTTPRequest object and, each time this parameter changes, calls a further function handleResponse..
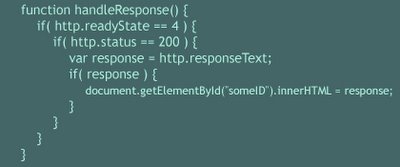
Third, then, we need to write a function handleResponse which will establish when the server has completed our request, and do something useful with the data it has returned: Note here that our function checks for a readyState value of 4 - there are various numbered states describing the progress of such a request, but we are only interested in the value of 4, which indicates that the request is complete and we can use the returned data.
Note here that our function checks for a readyState value of 4 - there are various numbered states describing the progress of such a request, but we are only interested in the value of 4, which indicates that the request is complete and we can use the returned data.
Also we check that a successful server response was received.. that's 200..
In this case, we have received our information as simple text via the responseText property of our XMLHTTPRequest object. Information can, however, be returned as XML or as properties of a predefined javascript object, though this is perhaps beyond the scope of this tutorial.
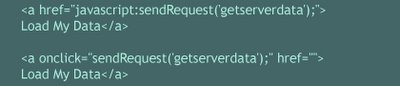
This creates a request object along with a send request and handle response function. So to actually use it, you could include the previous JavaScript functions in your page. Then to make one of these backend requests you would tie it to something. Like an onclick event or a straight href like this: That means that when someone clicks on that link what actually happens is that a backend request to
That means that when someone clicks on that link what actually happens is that a backend request to
( somepage.php?id=getserverdata ) will be sent.
Now, let's get to the server-side part "somepage.php", you might have something like this: Now, look at handleResponse. It assigns the string returned by the server "Hello AJAX World" to the ID named someID using DOM..
Now, look at handleResponse. It assigns the string returned by the server "Hello AJAX World" to the ID named someID using DOM..
That means if you have a DIV tag like this in your page: Once you click on that link, that will dynamically be changed to:
Once you click on that link, that will dynamically be changed to: That's all there is to it. Everything else is just building on top of this. Replacing the simple response "Hello AJAX World" syntax with a richer XML format and making the request much more complicated as well. Before you blindly install large "AJAX" libraries, have a go at rolling your own functionality so you know exactly how it works and you only make it as complicated as you need. Often you don't need much more than what is shown here.
That's all there is to it. Everything else is just building on top of this. Replacing the simple response "Hello AJAX World" syntax with a richer XML format and making the request much more complicated as well. Before you blindly install large "AJAX" libraries, have a go at rolling your own functionality so you know exactly how it works and you only make it as complicated as you need. Often you don't need much more than what is shown here.
<.adjuster />
Friday, April 14, 2006
Where To Use AJAX
Here are places Ajax should now be required in a web application:
Form driven interaction
Forms are slow. Very slow. Editing a tag on a del.icio.us bookmark? Click on the edit link to load the edit bookmark form page, then edit the field and hit submit to wait for the submission to go through, then return to the previous page and scroll down to find the bookmark to see if the tags look right..
But with Ajax? Click on the edit link to instantly start changing tags, click on the submit button to asynchronously send off changes to the tags and quickly see in place what changed, no reloading the entire page..
Deep hierarchical tree navigation
First of all, applications with deep hierarchical tree navigation are generally a nightmare. Simple flat topologies and search/tagging works very well in most circumstances. But if an application really calls for it, use Javascript to manage the topology UI, and Ajax to lessen the burden on the server by lazy loading deep hierarchy data. For example: it's way too time consuming to read discussion threads by clicking through and loading completely new pages to see a one line response..
Rapid user-to-user communication
In a message posting application that creates immediate discussions between people, what really sucks is forcing the user to refresh the page over and over to see a reply. Replies should be instant, users shouldn't have to obsessively refresh. Even GMail, which improves on the old hotmail/yahoo mail 'refresh inbox, refresh inbox' symptom, doesn't really push Ajax far enough yet in terms of notifying new mail instantly..
Voting, Yes/No boxes, Ratings submissions
It's really too bad there are no consistent UI cues for Ajax submission, because submitting a vote or a yes/no response is so much less painful when the submission is handled through Ajax. By reducing the time and impact of clicking on things, Ajax applications become a lot more interactive - if it takes a 40 seconds to register a vote, most people would probably pass unless they really care. If it takes 1 second to vote, a much larger percentage of people are likely to vote. (Sample:Movie ratings are 2008 on Netflix versus 210 ratings on IMDb.com)..
Filtering and involved data manipulation
Applying a filter, sorting by date, sorting by date and name, toggling on and off filters, etc. Any highly interactive data manipulation should really be done in Javascript instead of through a series of server requests. Finding and manipulating a lot of data is hard enough without waiting 30 seconds between each change in views, Ajax can really speed this up..
Commonly entered text hints/autocompletion
Entering the same text phrases or predictable text phrases is something software/javascript can be good at helping out with. It's very useful in del.icio.us and GMail, for quickly adding tags/email addresses..
--------------------------------------------------------------
Where you shouldn't use AJAX:
Simple forms
Even though forms are the single biggest beneficiary of Ajaxification, a simple comment form, or submit order form, or other one-off rarely used form does not benefit from Ajax driven submission. Generally, if a form is not used much, or it's critical to work properly, Ajax is not that helpful..
Search
LiveSearch on blogs is more annoying than useful. There's a reason that Google Suggest is staying in beta and not going on the front page of Google. Searching on Start.com Live.com doesn't allow use of the back button to see a previous search, or previous pages. Maybe it's possible that no one has gotten this right yet, but getting this right is hard enough that it's generally not a good idea, or more trouble that it's worth..
Basic navigation
In general, driving basic site/application navigation using Ajax is an awful idea. Why would anyone want to spend time writing code to emulate the browser behavior when they could spend time making their application better? For basic navigating between documents, Javascript doesn't help..
Replacing a large amount of text
Ajax saves a complete refresh of the page, so small pieces of the page can be more dynamically updated. But if nearly everything on a page is changing, why not just request a new page from the server?
Display manipulation
Even though it seems that Ajax is purely a UI technology, it's not. It's actually a data synchronization, manipulation and transfer technology. For maintainable and clean web applications, it's a good idea not to have Ajax/Javascript manipulate the interface directly at all. Javascript can stay separate and simply manipulate the XHTML/HTML DOM, with CSS rules dictating how the UI displays that data..
Useless widgets
Sliders, drag and drops, bouncies, mouse gestures, whatever. Mostly these widgets can be replaced with more intuitive controls, or eliminated altogether in favor of simplicity. In picking colors, maybe a slider widget is useful to pick the exact shade. But in picking a price point in a store, a slider to pick the price to the cent is just overkill..
<.adjuster />
Wednesday, April 12, 2006
AJAX Mistakes
This's a list of the many mistakes developers using Ajax often make:
Using Ajax for the sake of Ajax
Sure Ajax is cool, and developers love to play with cool technology, but Ajax is a tool not a toy. A lot of the new Ajax applications are really just little toys, not developed for any real purpose, just experiments in what Ajax can do or trying to fit Ajax somewhere where it isn’t needed. Toys might be fun for a little while, but toys are not useful applications..
Breaking the back button
The back button is a great feature of the standard web site user interface. Unfortunately, the back button doesn’t mesh very well with Javascript..
Not giving immediate visual cues for clicking widgets
If something I’m clicking on is triggering Ajax actions, you have to give me a visual cue that something is going on. An example of this is GMail. Whenever I do something in GMail, a little red box in the top right indicates that the page is loading..
Leaving offline people behind
With this new breed of Ajax applications, people who have spotty internet connections or people who just don’t want to switch to the web need to be accomodated as well. Just because technology ‘advances’ doesn’t mean that people are ready and willing to go with it. Web application design should at least consider offline access. With GMail it’s POP, Backpackit has SMS integration. In the Enterprise, it’s web-services..
Sending sensitive information in the clear
The security of AJAX applications is subject to the same rules as any web application, except that once you can talk asynchronously to the server, you may tend to write code that is a very chatty in a potentially insecure way. All traffic must be vetted to make sure security is not compromised..
Assuming AJAX development is single platform development
Ajax development is multi-platform development. Ajax code will run on IE’s javascript engine, Spidermonkey (Mozilla’s js engine), Rhino (a Java js implementation, also from Mozilla), or other minor engines that may grow into major engines. So it’s not enough just to code to JavaScript standards, there needs to be real-world thorough testing as well..
Too much code makes the browser slow
Ajax introduces a way to make much more interesting javascript applications, unfortunately interesting often means more code running. More code running means more work for the browser, which means that for some javascript intensive websites, especially inefficiently coded ones, you need to have a powerful CPU to keep the functionality zippy..
Not having a plan for those who do not enable or have JavaScript
According to the W3 schools browser usage statistics, which if anything are skewed towards advanced browsers, 11% of all visitors don’t have JavaScript. So if your web application is wholly dependent on JavaScript, it would seem that you have potentially cut near 10% of your audience..
Not using links I can pass to friends or bookmark
Another great feature of websites is that I can pass URLs to other people and they can see the same thing that I’m seeing. I can also bookmark an index into my site navigation and come back to it later. Javascript, and thus Ajax applications, can cause huge problems for this model of use. Since the Javascript is dynamically generating the page instead of the server, the URL is cut out of the loop and can no longer be used as an index into navigation. This is a very unfortunate feature to lose, many Ajax webapps thoughtfully include specially constructed permalinks for this exact reason..
Inventing new UI conventions
Using complex logic in the page design such as ‘click on this non obvious thing to drive this other non obvious result’ will increase the time and difficulty of learning the aplication, which is a major negative for any application..
Blocking Spidering
Ajax applications that load large amounts of text without a reload can cause a big problem for search engines. This goes back to the URL problem. If users can come in through search engines, the text of the application needs to be somewhat static so that the spiders can read it..
Character Sets
One big problem with using AJAX is the lack of support for character sets. You should always set the content character set on the server-side as well as encoding any data sent by Javascript. Use ISO-8859-1 if you use plain english, or UTF-8 if you use special characters, like æ, ø and å (danish special characters) Note: it is usually a good idea to go with utf-8 nowadays as it supports many languages)..
Changing state with links (GET requests)
The majority of Ajax applications tend to just use the GET method when working with AJAX. However, the W3C standards state that GET should only be used for retrieving data, and POST should only be used for setting data. Although there might be no noticable difference to the end user, these standards should still be followed to avoid problems with robots or programs such as Google Web Accelerator..
Problem reporting
In a traditional server-side application, you have visibility into every exception, you can log all interesting events and benchmarks, and you can even record and view (if you wish) the actual HTML that the browser is rendering. With client-side applications, you may have no idea that something has gone wrong if you don’t know how to code correctly and log exceptions from the remotely called pages to your database..
Return on Investment
Sometimes AJAX can impressibly improve the usability of an application (a great example is the star-rating feedback on Netflix), but more often you see examples of expensive rich-client applications that were no better than the plain HTML versions..
<.adjuster />
Sunday, April 02, 2006
What Is AJAX?
Ajax is a term that refers to the use of a group of technologies together:
XHTML (or HTML), CSS, DOM, JavaScript, XML, XMLHttpRequest object.
- XHTML (or HTML), CSS, for marking up and styling information.
- The DOM accessed with a client-side scripting language, like JavaScript or JScript, to dynamically display and interact with the information presented.
- The XMLHttpRequest object to exchange data asynchronously with the web server.
- XML is commonly used as the format for transferring data back from the server.

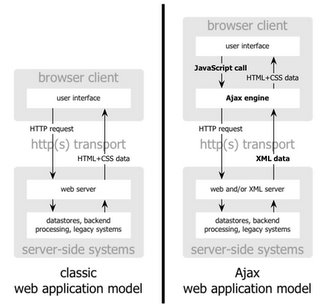
The classic web application model works like this: Most user actions in the interface trigger an HTTP request back to a web server. The server does some processing (retrieving data, crunching numbers, talking to various legacy systems) and then returns an HTML page to the client. It’s a model adapted from the Web’s original use as a hypertext medium.
This approach makes a lot of technical sense, but it doesn’t make for a great user experience. While the server is doing its thing, what’s the user doing? That’s right, waiting. And at every step in a task, the user waits some more.
Obviously, if the Web is designed from scratch for applications, users will not wait around. Once an interface is loaded, why should the user interaction come to a halt every time the application needs something from the server? In fact, why should the user see the application go to the server at all?
An Ajax application eliminates the start-stop-start-stop nature of interaction on the Web by introducing an intermediary (an Ajax engine) between the user and the server.
Instead of loading a webpage, at the start of the session, the browser loads an Ajax engine, this engine is responsible for both rendering the interface the user sees and communicating with the server on the user’s behalf. So the user is never staring at a blank browser window and an hourglass icon, waiting around for the server to do something.

Every user action that normally would generate an HTTP request takes the form of a JavaScript call to the Ajax engine instead. Any response to a user action that doesn’t require a trip back to the server (such as simple data validation, editing data in memory, and even some navigation) the engine handles on its own. If the engine needs something from the server in order to respond (submitting data for processing, loading additional interface code, or retrieving new data) the engine makes those requests asynchronously, usually using XML.
Who’s Using Ajax:
All of the major products Google has introduced over the last year [Google is making a huge investment in developing the Ajax approach].
Flickr, A9, Netvibes, del.icio.us, meebo, Remember The Milk..
and alot more of Web 2.0 sites..
These projects demonstrate that Ajax is not only technically sound, but also practical for real-world applications. This isn’t another technology that only works in a laboratory. And Ajax applications can be any size, from the very simple, single-function [Google Suggest] to the very complex and sophisticated [Google Maps].
The biggest challenges in creating Ajax applications are not technical. The core Ajax technologies are mature, stable, and well understood. Instead, the challenges are for the designers of these applications: to forget what we think we know about the limitations of the Web, and begin to imagine a wider, richer range of possibilities.
It’s going to be fun.
<.adjuster />